COUNTDOWN
Consiste en insertar un script dentro de nuestros formatos display Rich Media, y solo es funcional a través de Google Web Designer, plataforma que se utiliza para la creación de nuestros banners. Estos son los formatos que pueden incluir Countdown:
BOX BANNER
HALF PAGE
LEADERBOARD
BILLBOARD
SUPER LEADERBOARD
ESTÁNDAR MOBILE
HIGH MOBILE
TUTORIAL PARA CREAR COUNTDOWN
El contador es 100% personalizable dentro de Google Web Designer, se puede cambiar la tipografía, su tamaño, color, la posición, a continuación se muestra un tutorial de como configurar el countdown dentro de la plataforma de Google.
Paso 1.
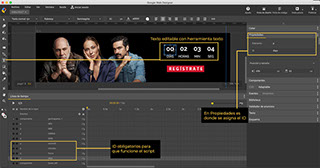
Diseña y crea tu banner en Google Web Designer, considera en el diseño el contador.
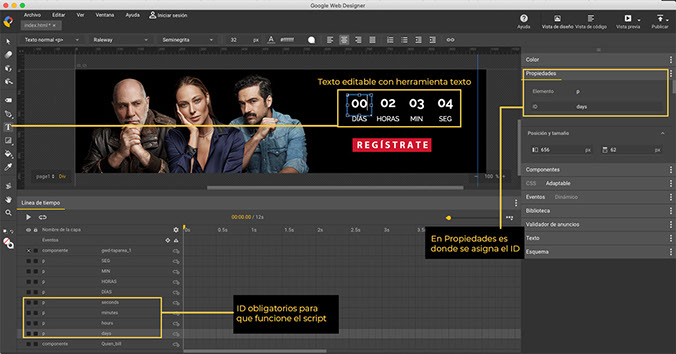
Paso 2.
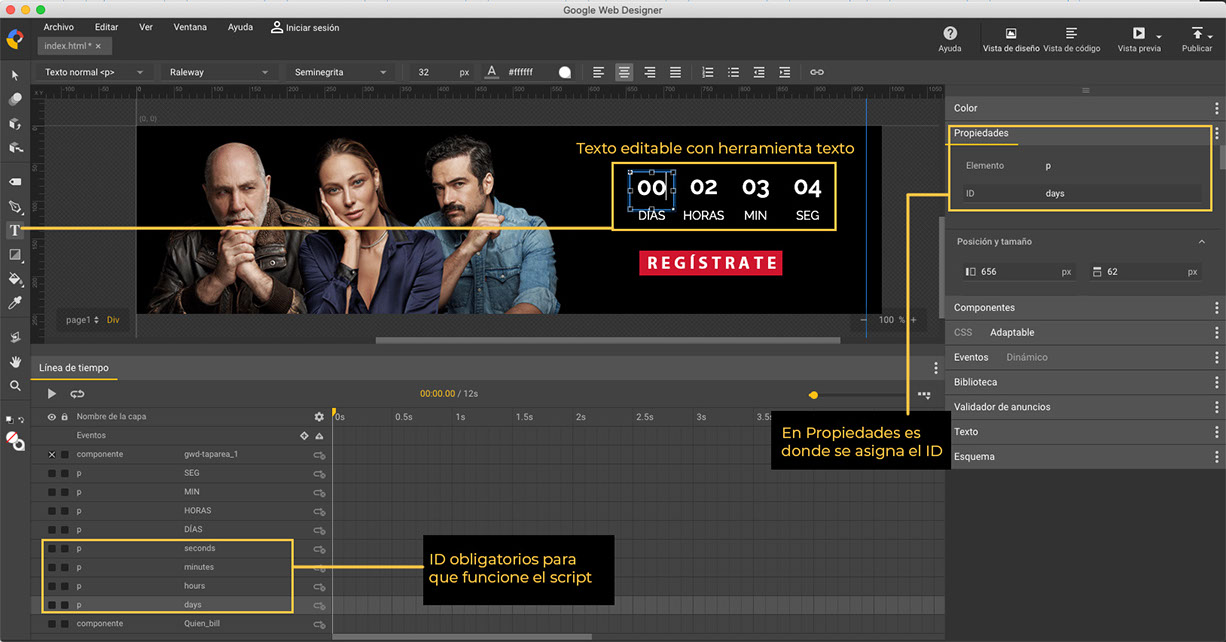
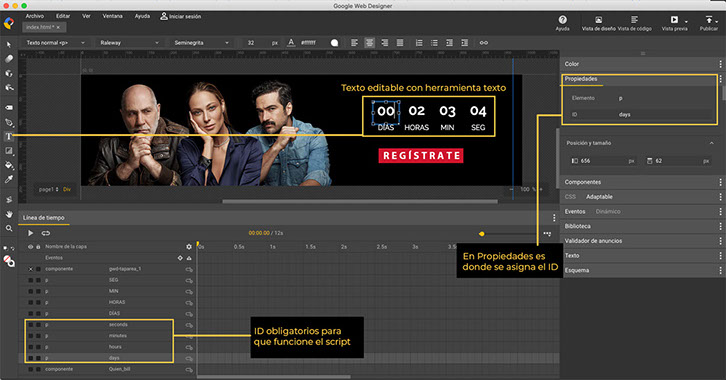
Utiliza la herramienta de texto y crea el recuadro para cada opción del contador, debes separar el texto en día, hora, minutos, segundos. Asigna un ID a cada uno de la siguiente forma:
Días=days
Horas=hours
Minutos=minutes
Segundos=seconds
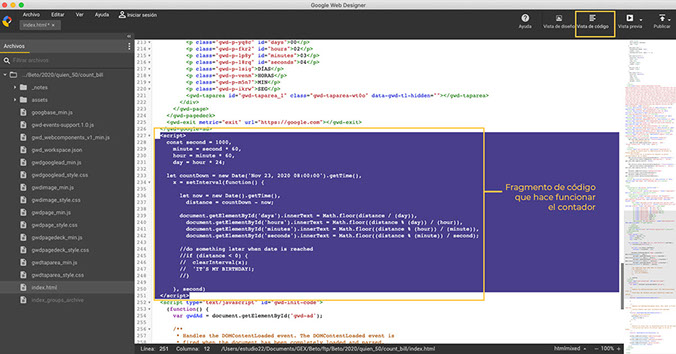
Paso 3.
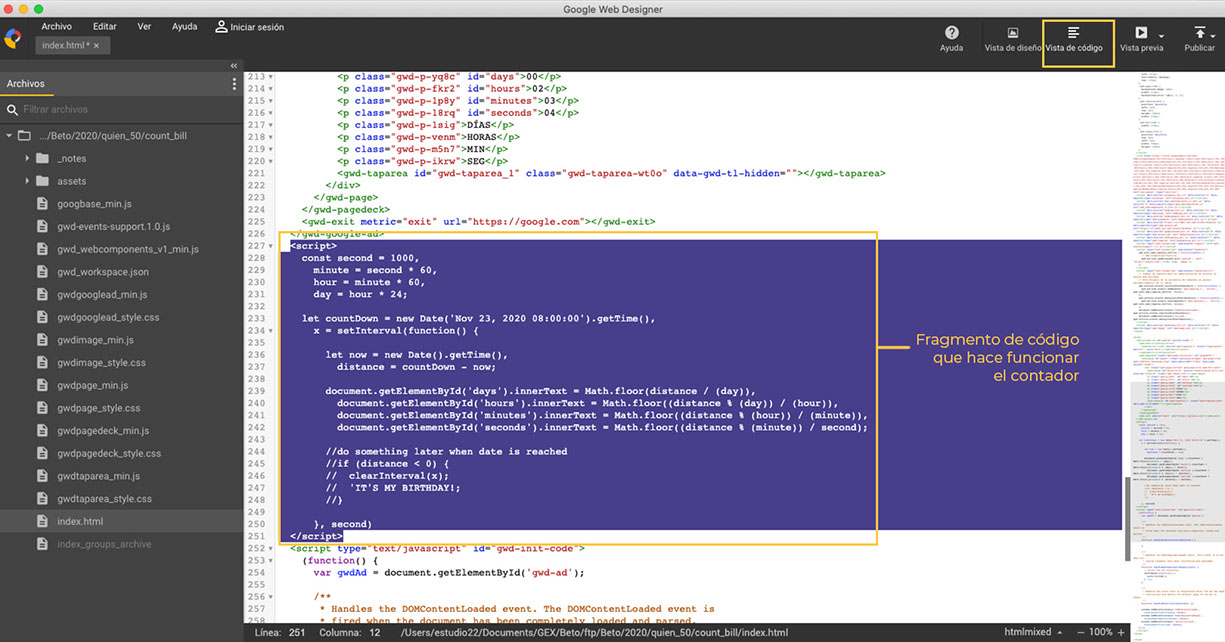
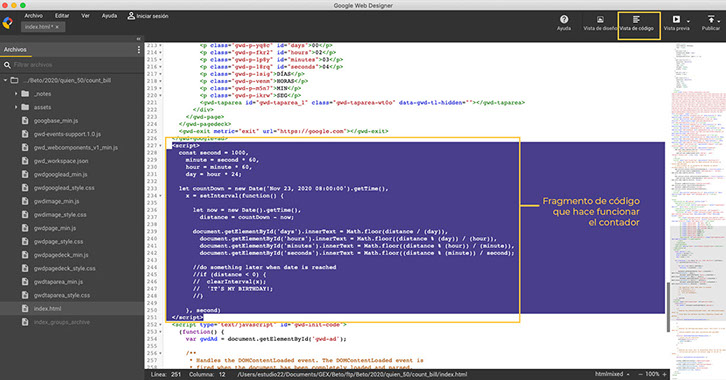
Abre la Vista de código para poder colocar el script, este viene abajo para que lo puedas copiar y pegar en cualquier creativo que generes y que lleve contador.
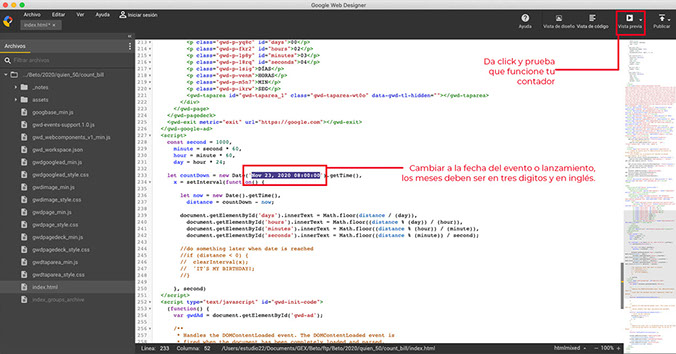
Paso 4.
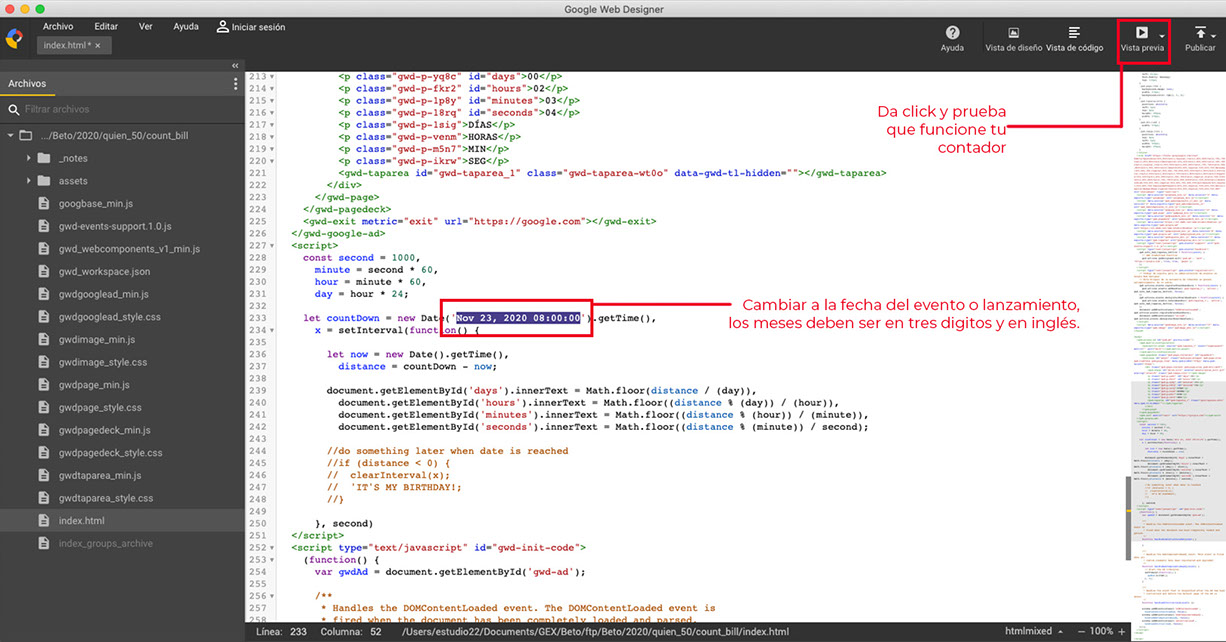
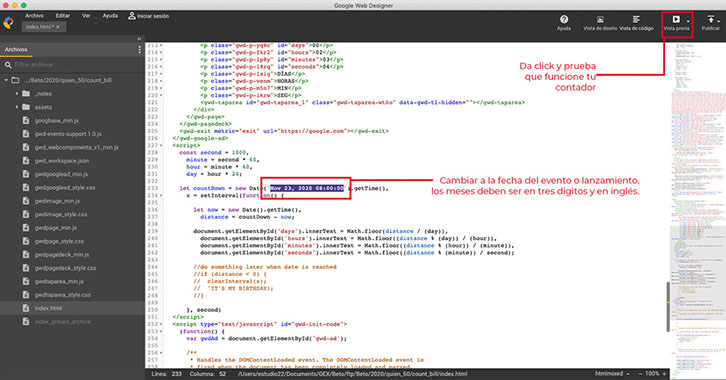
Modifica la fecha del contador, esta debe ser la que va a llegar a ceros para el día del evento o lanzamiento.
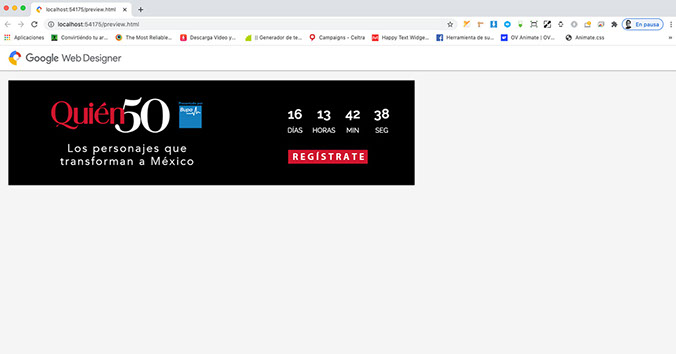
Paso 5.
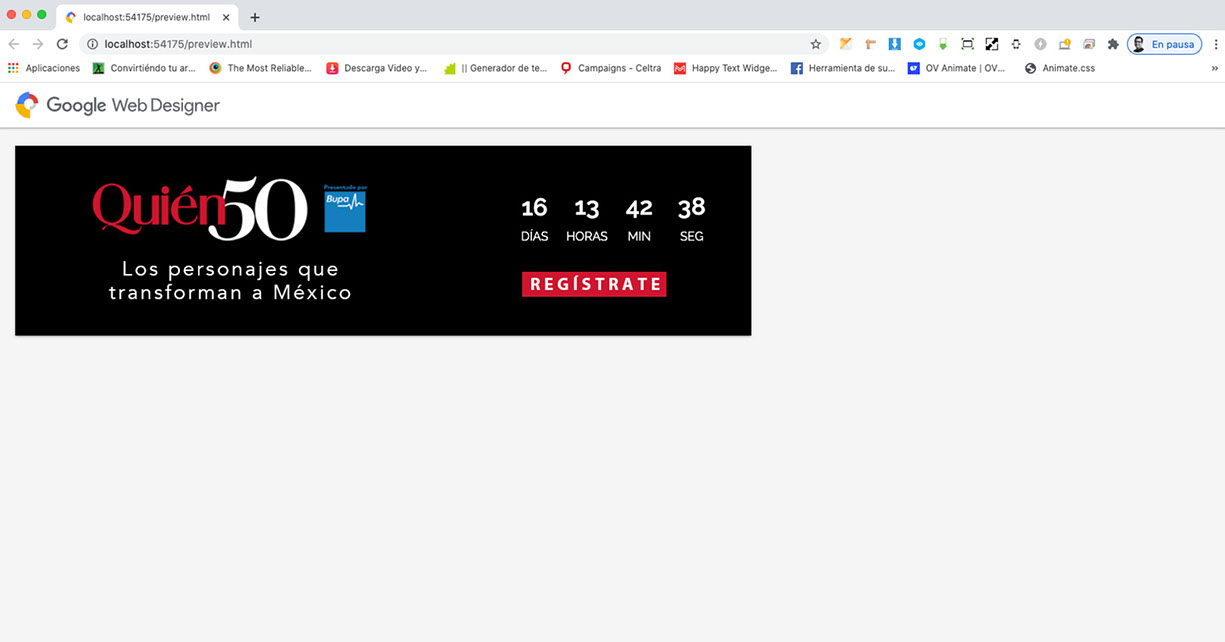
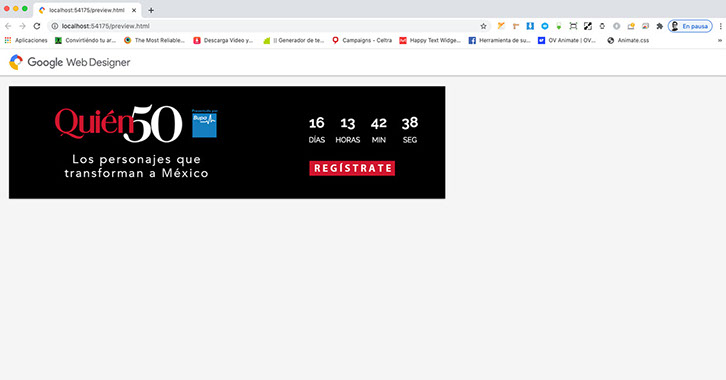
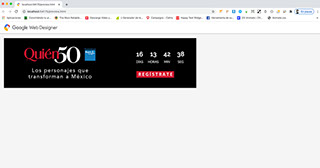
Selecciona Vista Previa en el menú superior y verifica que el contador este funcionando, exporta el ZIP y listo.
COPIA Y PEGA EL SCRIPT
<script>
const second = 1000,
minute = second * 60,
hour = minute * 60,
day = hour * 24;
let countDown = new Date('Nov 23, 2020 08:00:00').getTime(),
x = setInterval(function() {
let now = new Date().getTime(),
distance = countDown - now;
document.getElementById('days').innerText = Math.floor(distance / (day)),
document.getElementById('hours').innerText = Math.floor((distance % (day)) / (hour)),
document.getElementById('minutes').innerText = Math.floor((distance % (hour)) / (minute)),
document.getElementById('seconds').innerText = Math.floor((distance % (minute)) / second);
//do something later when date is reached
//if (distance < 0) {
// clearInterval(x);
// 'IT'S MY BIRTHDAY!;
//}
}, second)
</script>
También puedes descargar un template que ya contiene el script:
DESCARGA TEMPLATE